PiPifier
Hi Plex team!


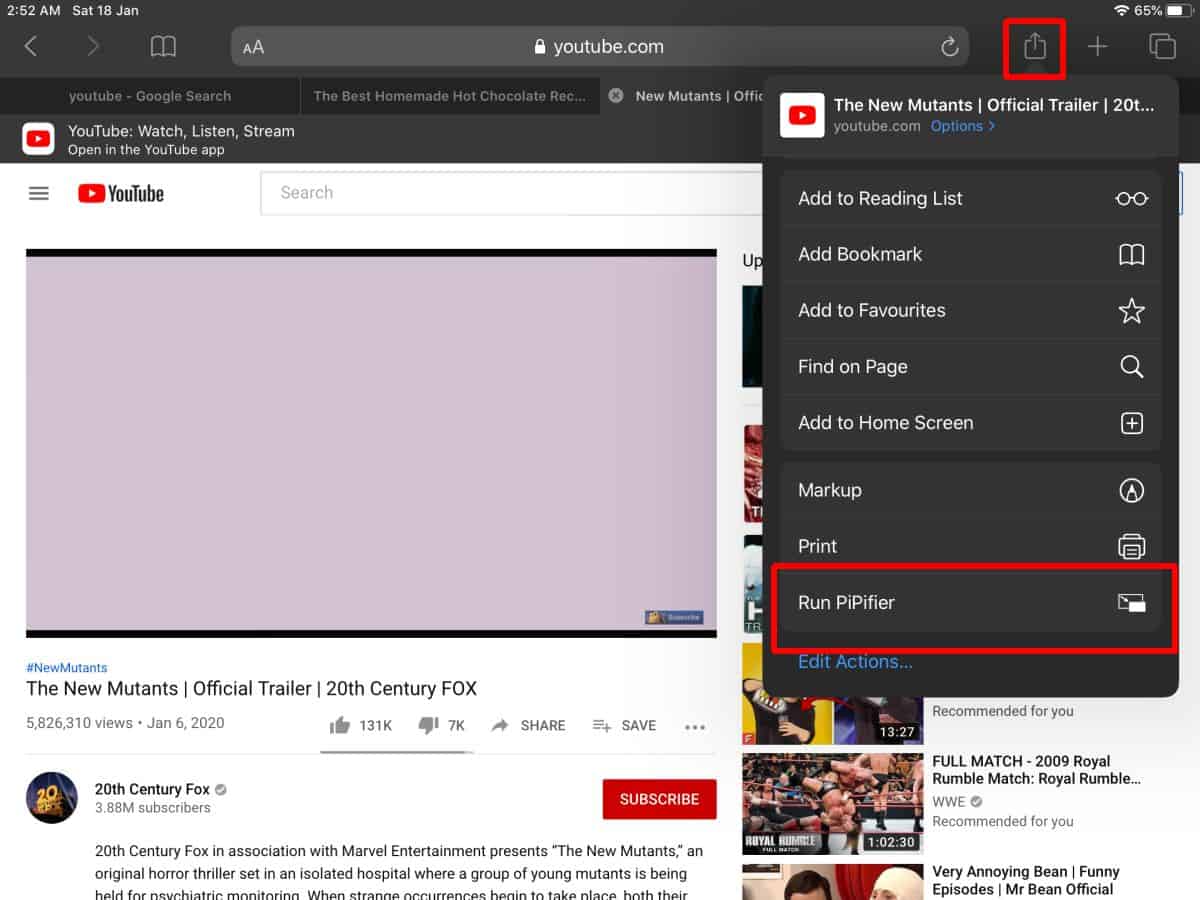
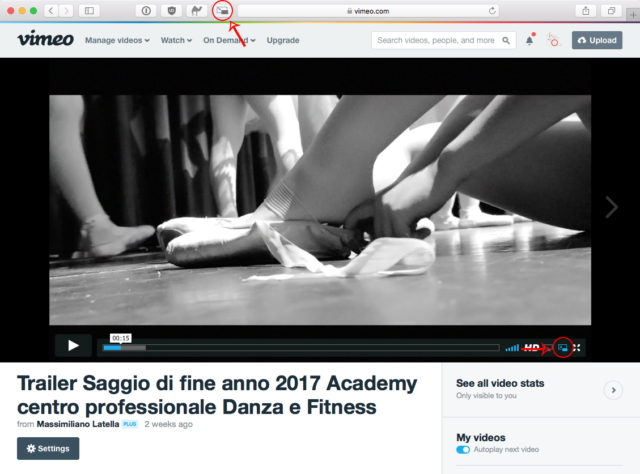
- PiPifier is an Action extension for Safari that lets you use every HTML5 (thats about every web video on iOS) video in Picture in Picture mode.If you have an HTML5 video playing on any website like.
- The PiPifier is an action extension for Safari browser using which you can view any HTML5 video in Picture-in-Picture mode, even though the website does not support the feature. Since this is an action extension, you can access it through iOS’s Share Menu.
I have to use Safari, due to the reason that I use Pipifier to let me watch video, over the top of the rest of my screens (picture in picture). The search So here I am, clearing my cookies and double checking everything. I keep hitting 'accept' on giving my location. So I do what any good developer does at this point. Windows PCにPiPifier をダウンロードしてインストールします。 あなたのコンピュータにPiPifierをこのポストから無料でダウンロードしてインストールすることができます。PC上でPiPifierを使うこの方法は、Windows 7/8 / 8.1 / 10とすべてのMac OSで動作します。.
I’d like to humbly suggest the Plex web app support Picture in Picture on Safari for macOS. It’s a great feature. All we’d have to do is have the video element be the top most element in the view so that when I right-click, the default macOS video dropdown menu is shown (right now the top-most element is a play/pause button).
Pipifier Extension
Another implementation option is to build a dedicated button in the bottom player bar that is only shown in Safari 9 and up which toggles PiP on the video element.
Lastly, you could do what YouTube does, which is ask their users to double right-click on the area where the video element is to get that default macOS menu. I don’t think this is a good option as double right-click is not a well known UX pattern.
Pipifier Twitch
The reason why I’d like this feature is because I’m a web developer myself and I love to use PiP while coding to watch a movie. It keeps me company while I work at night. To do this, I currently have to go into the DOM and delete the play/pause button so I can right-click on the video element underneath. It’s tedious.
I’m happy to code this myself if you add me to the OSS team on Github (repo is private I think…)
