Largest Contentful Paint Wordpress
Largest Contentful Paint (LCP) in Core Web Vitals will affect your site's ranking on Google. It'll also affect the click-through rate, UX, sales, and revenue. Largest Contentful Paint (LCP) is one in every of three metrics in Google’s new Core Internet Vitals initiative. Past being an indicator of consumer expertise, Google will even begin utilizing Largest Contentful Paint (and the opposite metrics) as an search engine.
- Paint Time
- First Contentful Paint Wordpress
- Largest Contentful Paint Wordpress Theme
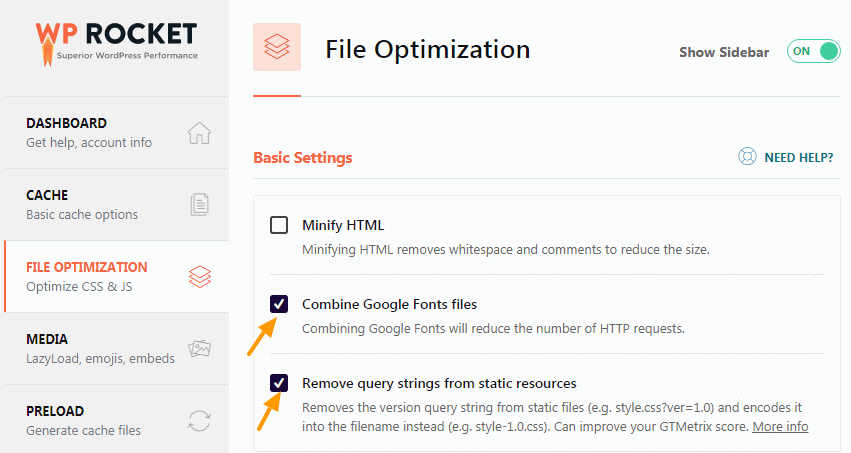
- Optimize Largest Contentful Paint Wordpress
- Largest Contentful Paint Wordpress
For Wikipedia, the Largest Contenful Paint is the biggest block of text in the viewport. For Wikipedia, the largest piece of content is simply the biggest block of text that you see, and it often loads within the first second. The time delay between the FCP (First Contentful Paint) and LCP is minimal, so the website gets a golden LCP star. Want to improve your largest contentful paint in WordPress? Largest contentful paint (LCP) measures how long it takes for the page’s main content to load. You’ll want to look your “largest contentful paint element” report in Lighthouse. Optimizing this specific element will help, but there are many other factors that determine your LCP. LCP: Largest Contentful Paint Largest Contentful Paint measures the point at which the largest content element appears on the screen. Keep in mind that it doesn’t measure the time it takes for your page to load fully, but it simply looks at when the most important part loads.
I have 4-5 second Largest Contentful Paint, and I don’t know why.
Page insight say me I have several unused JS.
How to desactivate unused JS ?
Kind regards
The page I need help with: [log in to see the link]
Hi there, sorry to jump on this thread but I”m also big issues with Largest Contentful Paint.
My site is showing 7.8s via page insights, the largest element appears to be Carousel.
Try as I might to improve the sites speed I’m finding it tought to isolate some of the back end java script run on wordpress, especially some within Jetpack, I have also tried deactivating some of the elements there too.Any advice on where I might improve would be much appreciated! I understand it’s a job for a developer but hard times call for personal measures±!
Thx
- This reply was modified 8 months ago by .
- The topic ‘Largest Contentful Paint’ is closed to new replies.
Largest Contentful Paint (LCP) is the most important metric for your score in Google’s PageSpeed Insights.
And as of May 2021, LCP also directly affects websites’ organic rankings as part of the new Core Web Vitals ranking signal.
In this article, you’ll learn:
Let's get started.
What is Largest Contentful Paint (LCP)?

Largest Contentful Paint (LCP) measures the time it takes for the largest above the fold content element to load. Items that appear after a user taps the screen or scrolls down don't affect this metric. Everything below 2.5s is considered good LCP time.
A few things to unpack here.
First, the largest element can be a image, video, or a block of text. You’ll see different examples later in this article.
Second, only above the fold content can affect this metric. If a user taps on the screen or scrolls down, the browser stops looking for another LCP candidate.
Finally, LCP can be measured both in the lab and in the field.
Lab data determines your overall PageSpeed optimization score at the top. However, field data shows how real users experience your site. That’s what you should focus on in the long run.
Besides PageSpeed Insights, you can use the Core Web Vitals report in Google Search Console. It gives you valuable information about pages that have similar LCP, CLS, or FID issues.
So, the concept of LCP isn't that complex. But why did we need another paint metric? Especially since we already have two similar ones.
The Shortcomings of First Contentful Paint (FCP) and First Meaningful Paint (FMP)
Paint Time
LCP's addition addresses some of the problems with FCP and FMP.
Actually, FMP is no longer a part of Google's PageSpeed scores. It was too complicated to track and prone to huge swings. And it wasn't as 'meaningful' as the name suggested.
On the other hand, FCP is still around but it now contributes less to the overall PageSpeed score. Its weight is down from 20% to 15%. Why is that?
Well, FCP measures how long it takes for any content to be painted. Anything described in the Document Object Model (DOM) triggers FCP. That sounds good until you realize you're measuring how long it takes for your loading screen to appear.
Other small and unimportant elements can also trigger this metric. That's not to say FCP is irrelevant. Loading screens, icons and other progress indicators are great for improving the user experience.
But at the same time, they're not what your visitors came for. And they're not what you want them to see or remember.
That's why FCP doesn't paint a complete picture. And it's also why we need LCP.
With LCP, you know how long it takes for the largest element to load. And that’s usually an item you want your visitors to see and remember.
Or in other words:
FCP tracks the beginning of the loading experience while LCP tracks its culmination. By analyzing both, you get a better picture of the actual user experience on your page.
For an even deeper dive into this topic, check out this webinar by Paul Irish.
It covers the history, current state and technical details of the LCP metric.
LCP Examples

Some sites depend on their largest element to thrive.
News publishers are a great example. They have a shocking headline, picture, or video that they want visitors to see. If that doesn't load quickly, people don’t stick around much longer.
For instance, this is the item that triggers the LCP metric in Yahoo News:
Source: Yahoo News
As you can see, it's the picture for the featured story of the day. Remove that and most visitors would quickly bounce.
(On a side note, finding the largest element on any page is super easy with Chrome’s DevTools. I cover how to do that in the next section.)
Next, let's look at the LCP for Google News:
First Contentful Paint Wordpress
Source: Google News
Here the featured headline is the largest element on the page. Again, this is what people come to the site for. Not the Google News logo or the 'More Headlines' button.
For a different perspective, here’s the largest element on a product page on Amazon:
Source: Amazon
Again, this is what people want to see on a product page.
In short:
The largest element often plays the most prominent role. It needs to load fast. Otherwise, many of your website’s visitors won’t stick around.
How to Find The Largest Element on a Page
Open the page you want to inspect in Chrome. Right-click and select 'Inspect.' Go to “Performance” and reload the page to record the load.
Chrome will analyze the page for a few seconds and give you a report. In the 'Timings' section, you’ll see a small LCP icon. When you hover over it, it’ll highlight the largest element.
Alternatively, you can also use Lighthouse and check the “Diagnostics” section.
And that's about it.
How to Reduce LCP Time
Largest Contentful Paint Wordpress Theme
In general, five optimization categories help improve LCP for most sites:
Optimize Largest Contentful Paint Wordpress
Image optimization. Includes choosing the right image format, compressing images, adding width and height attributes and other techniques. Especially important if the largest element is an image (which it often is);
CSS and JavaScript optimization. Includes compressing and minifying code files, delivering smaller JavaScript payloads and implementing Critical CSS;
Improving server performance. Includes upgrading your hosting plan, optimizing your server, using a CDN, service workers and other techniques;
Preloading and preconnecting. Includes using rel=preload, rel=preconnect and rel=dns-prefetch to point the browser to resources and connections it needs to prioritize;
Limiting and optimizing client-side rendering. Depends on your specific site setup. The important thing is to be aware of how much work you’re putting on the client and how that affects performance.
Largest Contentful Paint Wordpress
For more information, check out our article on the 5 proven ways to speed up Largest Contentful Paint.
